Introducción a Bootstrap: front-end framework

Bootstrap es un framework desarrollado por el equipo de Twitter para la creación, por lo general, de layouts para aplicaciones web de una forma rápida, sencilla y limpia. Código open source, disponible para todo aquel que lo desee colgado en Github.
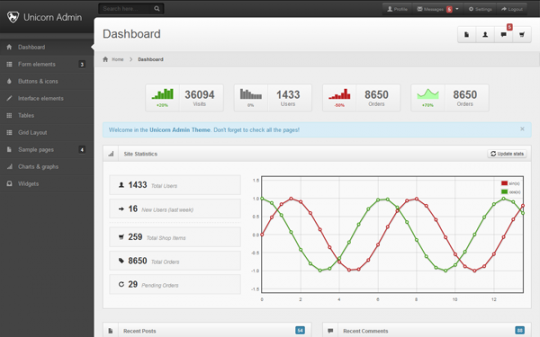
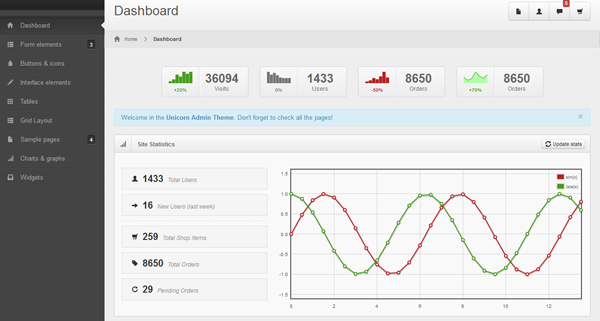
O sea que si estas desarrollando una aplicación web y necesitas un layout, con Bootstrap te ahorrarás mucho, pero que mucho tiempo. Y por supuesto obtendrás un resultado de inicio bastante profesional. ¿Que os parece algo así…?

Entre sus características destaca unas interfaces de gran usabilidad, responsive design de serie e integración de la librería jQuery para diferentes efectos. Una lista más completa:
- Uso de LESS
- Responsive design
- Grid system (12 columnas)
- Dropdowns
- Button groups
- Labels y badges
- Thumbnails
- Modals
- Barras de progreso
- Alertas
- Tooltips
- y mucho más…
Bootstrap utiliza propiedades incluidas en HTML5, por lo tanto todos los proyectos deberán iniciarse con:
<!DOCTYPE html> <html lang="es"> ... </html>
Este fue uno de mis primeros errores, tras trastear durante un rato con Bootstrap me di cuenta que ciertas opciones no funcionaban correctamente por el doctype erroneo :D
Segundo consejo, si veis que no os funcionan las propiedades con javascript de Bootstrap lo más seguro es que el archivo de jQuery no lo hayas incluído en el orden correcto.
<!-- Primer jQuery --> <script src="lib/jquery.js"></script> <!-- Despues Bootstrap, ya que necesita de jQuery --> <script src="bootstrap/js/bootstrap.min.js"></script>
En este caso, el orden sí altera el producto.
Cuando lo domine, escribiré un artículo más decente extenso
Página oficial: http://twitter.github.com/bootstrap/index.html
Layouts gratuitos: http://bootswatch.com/



Trackbacks y pingbacks
[…] http://www.webvigo.com/blog/introduccion-a-bootstrap-front-end-framework/ […]
Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!